その特徴や使いどころ、さらには実際に使用されている事例まで詳しく解説していきます。
マテリアルデザインとは?
スマートフォンなどタッチデバイスの普及により、直感的に操作できるUIの必要性が高まってきたなかで生まれた概念です。
「マテリアル」は日本語で「物質」という意味。物理法則に即したオブジェクトや動きをデザインに取り入れることで、まるで「手で直接触って動かしているかのような」感覚で操作することができます。
2020年現在、Googleの各種サイトなど様々なモバイルサイト・アプリで使われています。
また、Googleが公式のガイドラインを発表しています。
https://material.io/design/motion/understanding-motion.html#brand-expression
上記のサイトにはモーションの例が貼付されているので、マテリアルデザインの概念をわかりやすく理解することができます。
マテリアルデザインの特徴
①「紙」と「インク」
マテリアルデザインにおいてヘッダー、ボタン、カード型のリストなどの要素は「紙」と例えられます。
- 紙には厚さがあります。
- 紙どうしは重ねることができます。
- 紙は四角形、円などの単純な形をしています。
- 一方、写真や文字、アイコンなど紙の上に乗っかっているパーツは、現実世界に例えると「インク」です。
- インクには厚みがありません。
- インクは自由に色を変えることができます。
- 視認性を高めるため、あまり多くの色のインクを使いません。
②奥行きと重なり
各要素はレイヤー状に重なっており、上下の重なり順が存在するというのがマテリアルデザインの考え方。
- デバイスの画面はもちろん平面ですが、まるで奥行きがあるかのように見せるために影をつけます。
- 影の長さや濃さで要素どうしの関係性を表現します。
- 要素と要素を重ねるとき、重なった部分に影をつけます。
③自然なモーション
例えばタップした場所を中心に波紋が広がったり、掴んだ要素が浮いたりと、直感でわかりやすいモーションをします。
現実世界に即した、まるで質量があるかのような動きが特徴です。
タッチデバイスにおいて、ユーザーの誘導が大事であることは言うまでもありませんが、視認性とユーザビリティが高いフラットデザインならば自然にユーザーを目的地まで案内することができます。
- 要素同士の関係性や優先順位を示します。
- 動作が完了した時に何が起きるのかわかりやすく示します。
- アニメーションの前後は繋がりを持っている必要があります
マテリアルデザインの使用例
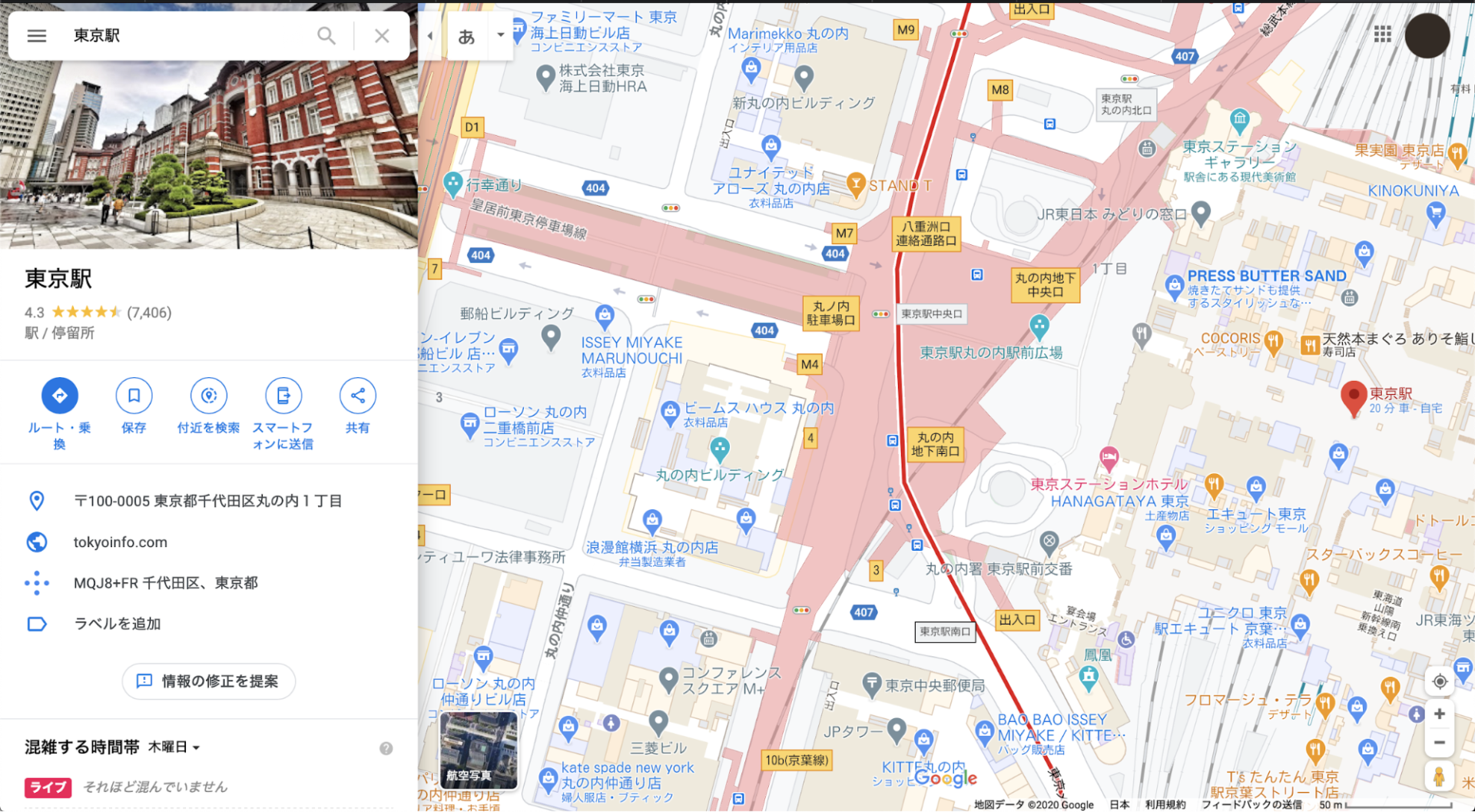
・Google Map
https://www.google.co.jp/maps/

地図とは異なる役割をもつことを明示するため、検索窓の周囲には影がついています。またよく見るとピンの下部にも影がついているので、まるで紙の地図に画鋲が刺さっているかのような立体感を感じさせます。
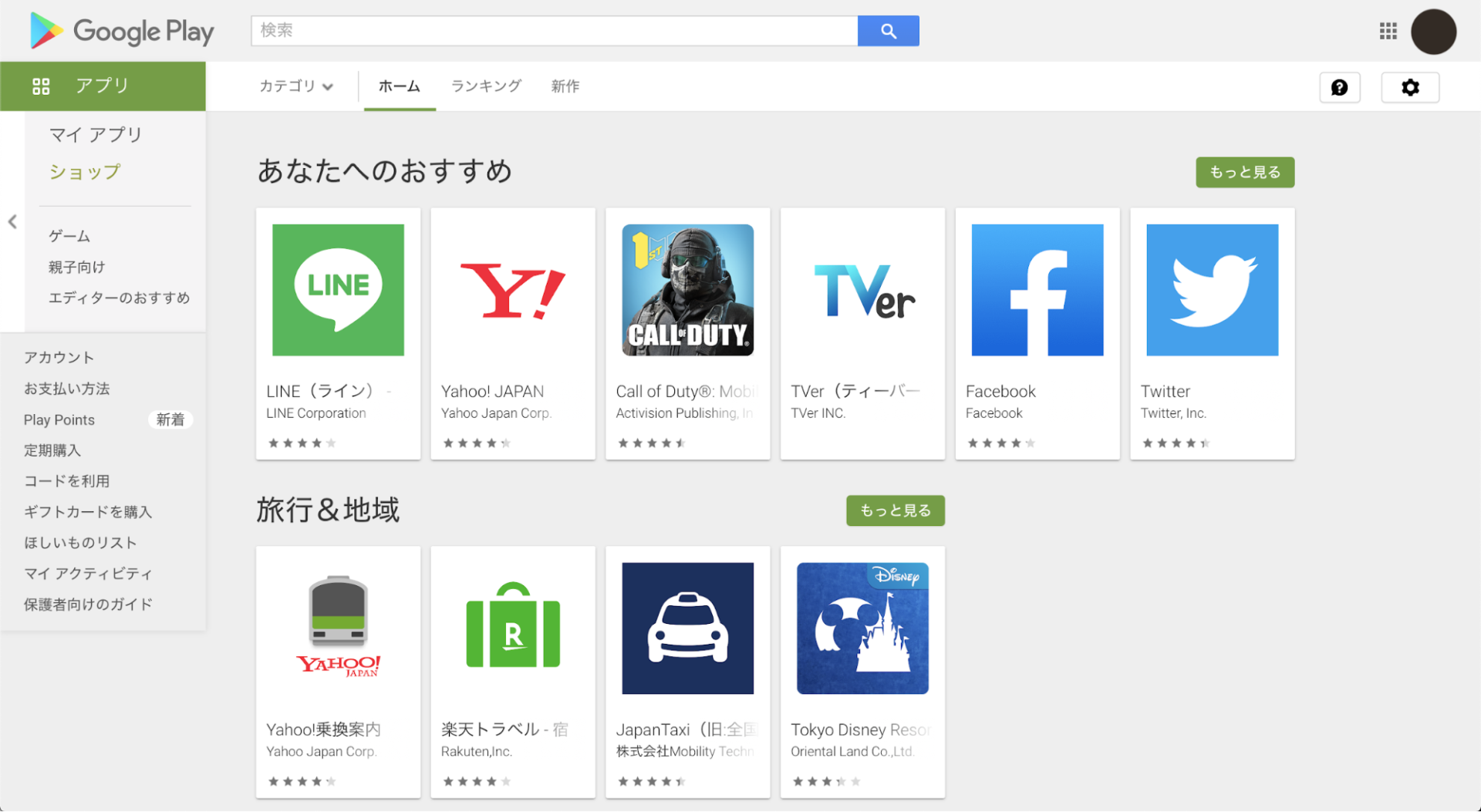
・Google play
https://play.google.com/store/

各製品の枠の周りに影をつけることで、立体感を出しリッチな印象を生み出します。ボタンやサイドバーにも影がついていることがわかるでしょう。
フラットデザインとの相違点
フラットデザインは、その名の通り「平面的」でシンプルなデザイン。装飾がないため、データ容量を小さく抑えられます。
- 要素同士を重ねず、並べて配置します。
- 影をつけないため、奥行きを感じさせません。
- アニメーションも簡素ですっきりとした印象をもたせます。
- シンプルさゆえ、ユーザビリティが低い場合があります。
マテリアルデザインとフラットデザインの違いを表にまとめると以下のようになります。
| マテリアルデザイン | フラットデザイン | |
|---|---|---|
| 奥行き | ある | ない |
| UI | 直感的 | シンプル |
| ユーザビリティ | 高 | 100人 |
どちらか一方が正解ということはありません。サイトの目的によってマテリアルデザインとフラットデザインをうまく使い分けましょう。
マテリアルデザインの実装
そんな時は、フレームワークを使うのがよいでしょう。デザインやコーディングの深い知識がなくとも、比較的容易に実装を行うことができます。
ぜひ使い勝手のいいサービスを見つけてみてください。
まとめ
これからも、モバイルファーストを牽引するデザイン手法としてどんどん主流になっていくことでしょう。